- APP介绍
- 相关下载
- 其它版本
- 相关文章
- 人气推荐
微信开发者工具是一款专业实用的开发工具,主要用于开发和调试基于微信小程序、公众号和小游戏等应用。使用微信开发者工具,开发人员可以创建新的小程序或导入现有的项目,并在工具中进行开发、调试和测试。工具中提供了一系列的调试工具和模拟器,开发人员可以在模拟环境中模拟不同的设备、网络环境和操作系统来测试应用的性能和用户体验。

微信开发者工具界面介绍
启动页
登录页
在登录页,可以使用微信扫码登录开发者工具,开发者工具将使用这个微信账号的信息进行小程序的开发和调试。

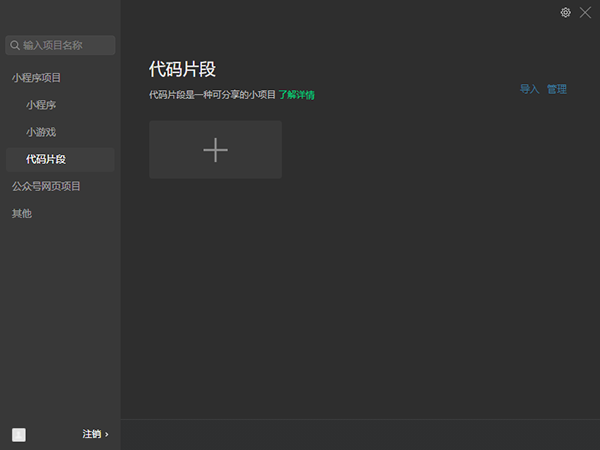
项目列表
登录成功后,会看到已经存在的项目列表和代码片段列表,
在项目列表可以选择公众号网页调试,进入到公众号网页调试模式

新建项目
当符合以下条件时,可以在本地创建一个小程序项目
1、需要一个小程序的 AppID;如没有 AppID,可以选择申请使用测试号。
2、登录的微信号需要是该 AppID 的开发者;
3、需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。

多开项目
工具支持同时打开多个项目,每次打开项目时会从新窗口打开,入口有以下几种:
1、从项目选择页打开项目,处于项目窗口时可以从菜单栏的项目 -> 查看所有项目打开项目选择页
2、从菜单栏的最近打开项目列表中打开的项目会从新窗口打开
3、新建项目
4、命令行或 HTTP 调用工具打开项目
管理项目
对本地项目进行删除和批量删除

主界面
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。

常见问题
一、微信开发者工具是干嘛的?
微信开发者工作是微信官方提供的针对微信小程序的开发工具,集中了开发,调试,预览,上传等功能。
二、微信开发者工具怎么导入图片?
点击“+”号,创建一个新的目录,右键点击新建的目录,选择“硬盘打开”,在目录对应的本机文件夹中,添加图片资源就可以了。
三、微信开发者工具代码怎么写?
用户可以根据需要查找相关的教程。
四、微信开发者工具用的是什么语言?
微信开发者工具用的是NW.js,比较复杂的代码语言。
五、微信开发者工具怎么调试公众号?
首先选择一个合适的接口,系统会自动生成此接口的参数表;
在文本框内填入相应的参数值;
点击检查问题按钮,便可得到相应的调试信息。
微信开发者工具怎么开发小程序
一、准备工作
在开始制作微信小程序之前,你需要准备好相关的资料和工具,包括:
1、企业营业执照和相关证明材料,
2、微信公众号认证(需要有认证过的微信公众号),
3、微信开发者工具(下载地址见微信公众平台)。
二、创建小程序
在微信开发者工具中创建小程序,可以通过以下步骤完成:
1、登录微信开发者工具稳定版官方版,
2、进入开发-开发设置-开发者工具,点击创建小程序按钮,
3、输入小程序名称、描述、类目、Logo等信息,
4、配置小程序的基本设置、服务器域名等信息,
5、获取小程序的AppID。
三、开发小程序
可以通过以下步骤完成:
1、在微信开发者工具中登录微信开发者账号,
2、创建项目,填写AppID、项目名称等信息,
3、选择模板或自定义模板进行开发,
4、在代码编辑器中编写小程序的前端逻辑、样式和页面布局,
5、在云开发中设置小程序的数据库、云函数等。
四、测试和上线
开发完成后,需要进行测试和上线。可以通过以下步骤完成:
1、在微信小程序开发工具中进行预览和测试,
2、在微信公众平台中提交审核,
3、等待审核通过后,发布小程序。
相关下载
人气推荐
相关软件
-
80.04MB
1 -
3.82 MB
2 -
282mb
3 -
6.41M
4 -
1.83MB
5
猜您喜欢
下载排行榜
-
2.99 MB
1 -
39.24 MB
2 -
21mb
3 -
11.6M
4 -
275mb
5 -
42.4M
6 -
72.60 MB
7 -
36.31M
8 -
295.98 MB
9 -
34.26MB
10